Motion design and animation are distinct disciplines that both utilize motion and sequence to bring visuals to life. On the surface, they can seem interchangeable—but when you look closer, it’s clear these are unique art forms with different strengths.
In this in-depth guide, we’ll unpack when and why you may choose one over the other and help you gain a nuanced appreciation for motion design versus animation.
A GIF Suggestion (We’ve to create a unique one of our own)

Defining Motion Design
Motion design involves graphic design in motion. It makes use of typography, shapes, illustrations, imagery, color palettes, and graphic compositions and moves them with motion and transitions to convey information and messages visually.
Motion design is widely used in commercials, explainer videos, title sequences, branding videos, kinetic typography projects, and more. The focus is on aesthetically moving graphic elements rather than characters.
Some hallmarks of motion design
Typography driven – font styles, sizes, and layouts are front and center
- Clean and minimalist – plenty of negative space
- Impactful 2D motion – graphics enter/exit the frame with bounce and flair
- Emphasis on transitions – scenes change seamlessly with motion effects
- Focuses on viewer education – teaches or explains a concept
Take the famous Stranger Things title sequence, for example. It uses inviting typography, dark-hued graphics, and smooth scene changes to evoke mystery and pull viewers in.
Motion designers use principles of graphic design, hierarchical layouts, grid systems, and the strategic use of space. Animation principles come second to the aesthetics of the graphic design components in motion.
Defining Animation
Animation focuses on making illustrated characters and objects appear to move and act independently to tell a story. The principles of squash and stretch, anticipation, ease-in, and ease-out, secondary motion, and appeal are used to bring the illustrations to life.
Animation leads the viewer through a narrative with animated characters at the helm. It depends less on sleek motion graphics and more on the animated figures themselves.
Common traits of animation include
- Character-driven – whether humans, animals, or inanimate objects, figures are the stars
- Expressive movement – appeals to viewers through acting, posing, and expressions
- Exaggerated motion – action is pushed beyond real physics
- Narrative focus – the animation tells a story from start to finish
- Cohesive visual style – the look and feel ties the story together
For example, the charming short animated film Piper uses crisp character animation of birds to share an endearing story about a sandpiper hatchling discovering the waves.
Animators work intricately on each frame to make characters convincingly move, talk, react, and emote. The nuances of how illustrations perform actions are integral to animation.
How They’re Similar
Both motion design and animation rely on visual storytelling principles to connect with viewers. They aim to take an abstract idea and bring it to life through motion, shape, and color.
Some of their core similarities include:
- Use of motion: They utilize motion to engage viewers and communicate narratives or ideas. This motion aims to focus the audience’s attention and guide them through the content.
- Digital creation: Today, both are primarily digitally created using programs like Adobe After Effects or Blender. This allows for dynamic motion and visuals not possible with traditional mediums.
- Pre-planning: They require extensive pre-production planning to map out the timing and sequence of multimedia elements. Storyboards are commonly used to plot out scenes.
- Imagination: Creativity and imagination are essential. Designers and animators consider not just aesthetic appeal but also emotion, personality, and how to connect with audiences.
While they share these core tenants, there are notable differences in their focus and applications.
Key Differences
Purpose and Goals
Animation is centered around crafting narratives and characters that entertain, educate, or tell fictional stories. Disney films and Pixar shorts are examples of rich animated storytelling.
Motion design’s purpose is to communicate ideas and information. It aids in explaining concepts, showcasing data, or exploring “non-fiction” topics. Google’s explanatory motion graphics on its Year in Search showcase motion design in practice.
Usage of Characters
Animators develop relatable characters that the audience connects with. Animated films like Finding Nemo showcase this character-driven approach.
Motion designers rarely develop memorable characters. Their focus is on using motion, typography, and multimedia to clarify ideas for viewers. An example is animating an infographic on business growth trends.
Tools and Programs
Animation utilizes programs like Blender, Maya, and Harmony that provide robust character rigging and animation tools. Motion design is created primarily in After Effects, allowing for creative compositions and typography. These tools align with their different ends.
Duration
Animated works tend to be longer like 11-minute shorts or 90+ minute feature films. This extended time allows for in-depth storytelling.
Motion design pieces are commonly shorter spanning 15 seconds to 3 minutes. Their informative nature favors concise delivery.
Key Differences at a Glance
| Motion Design | Animation |
| Moves graphic elements | Animates illustrated characters |
| Typography-driven | Character-driven |
| Clean and minimalist | Expressive and exaggerated |
| Concise messaging | Storytelling |
| Viewer education | Viewer entertainment |
To simplify – motion design gracefully moves graphics while animation makes illustrations come alive. But there’s more nuance here, so let’s unpack when each is ideal.
When to Use Motion Design
Motion design is an excellent choice when you want to:
- Explain or teach a concept – motion design makes learning easy to absorb by highlighting key data and transitions that lead the viewer step-by-step. Minimal motion keeps the focus on the information.
- Showcase branding elements – logos, typefaces, colors, and shapes associated with a brand thrive when animated in motion design videos.
- Highlight statistics and data – charts, graphs, and number animations flourish with motion design. Viewers can track the metrics being emphasized.
- Welcome viewers – title sequences, Leaders, bumpers, and intro videos set the stage nicely with motion design style videos.
- Create an elegant, engaging video – motion design prioritizes sleek, aesthetically composed graphics and typography for a polished video.
Basically, choose motion design when you want your video content to inform, educate, or polish your brand image. The style aligns well with certain brand personalities too – clean, expert, corporate, elegant, and trustworthy.
When to Use Animation
Animation is the way to go when you aim to:
- Tell a compelling story – animated characters and scenarios allow you to lead viewers scene-by-scene through an engaging narrative.
- Personify abstract ideas – complex concepts become friendly and relatable when embodied by animated characters.
- Entertain and connect emotionally – lively character animation delights and moves audiences. Viewers relate to characters on an emotional level.
- Make learning more fun and memorable – animated eLearning videos use characters and humor to boost engagement and information retention.
- Simulate interactive experiences – explainer videos mimic software and apps with illustrated simulations.
In short, leverage animation when you want to build an emotional connection, entertain, or tell memorable stories with your video content. Animation aligns with playful, fun, innovative, or family-friendly brand personalities.
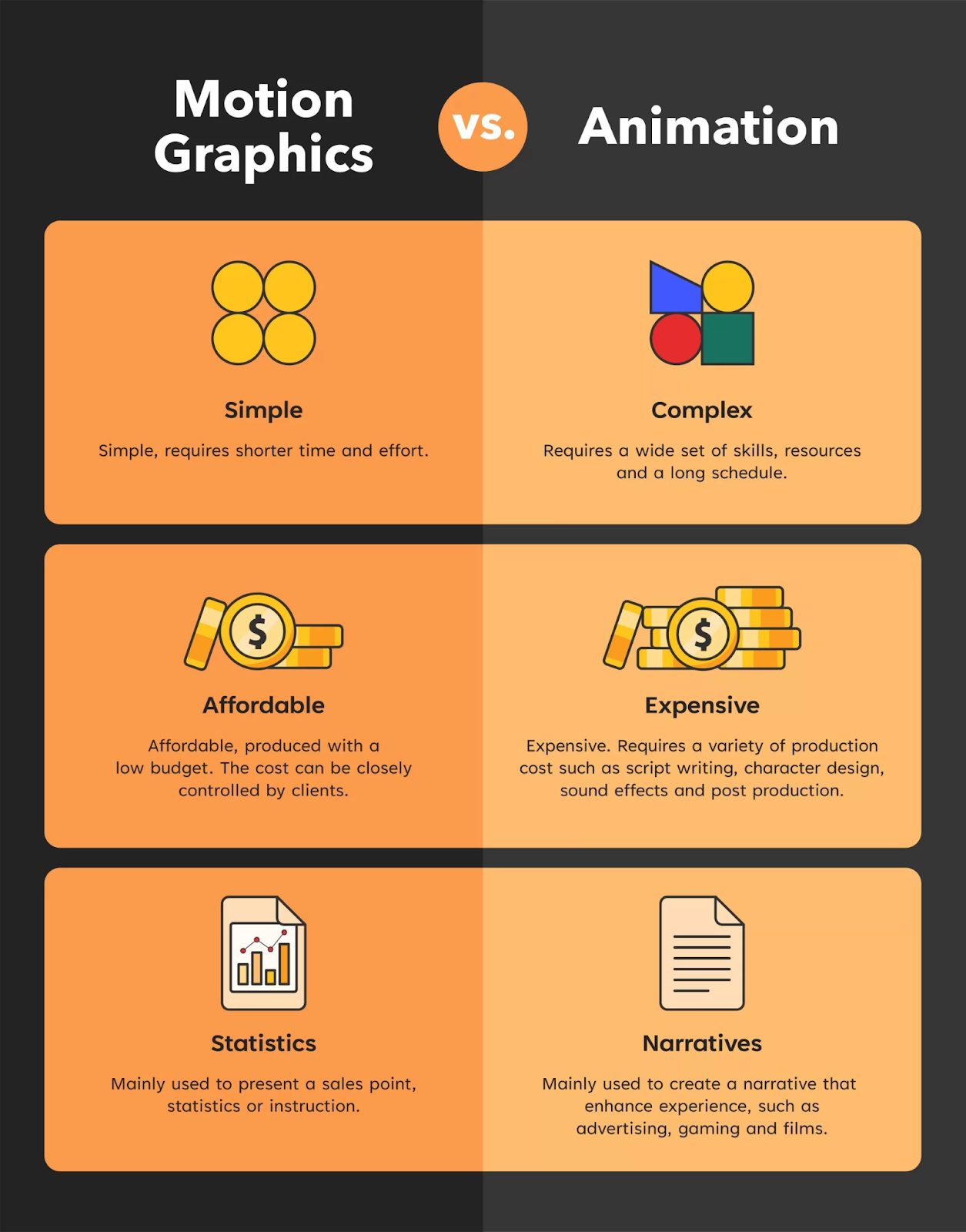
| Category | Motion Graphics | Category | Animation |
| Simple | Simple and quick to create; requires minimal time and effort. | Complex | Involves scriptwriting, character design, sound effects, and post-production. |
| Affordable | Suitable for projects with a tight budget. | Expensive | Involves high production costs |
| Data & Instruction | Primarily used to convey sales points, statistics, or instructional content. | Narrative Storytelling | Primarily used for storytelling experiences, such as advertising, gaming, and filmmaking. |
| Relatively Simple | Relatively simple in terms of creation. | Complex | Requires a wide set of skills, resources, and a longer schedule. |
| Data & Info | Emphasizes data and information. | Storytelling | Focuses on enhancing narrative storytelling. |

Design Inspiration:
Examples and Applications
To better grasp how motion design and animation are applied, let’s look at some real-world examples.
Motion Design Example: Explainer Video
This explainer video from 10 Studio uses minimalistic flat graphics, charts, and typography in motion to clearly break down the production process. Lines draw themselves onscreen, icons pop in frame-by-frame, and text fluidly enters.
Rather than cartoon characters, the visuals focus on moving through informative graphics. This no-fluff presentation of facts aligns beautifully with motion design.
When to replicate this explainer format:
- When teaching a complex process or methodology
- To showcase technical concepts or data
- For corporate or informational videos
Animation Example: Character-Driven Storytelling
The 3-minute animated short “In a Heartbeat” from Ringling College of Art and Design tells an emotional LGBTQ love story using two boys as the main characters. Their actions and expressions convey meaning as the narrative unfolds scene by scene.
The exaggerated cartoon animation style brings the characters to life. Motion design takes a backseat so the characters and their charm can shine. This shows how animation excels at storytelling through charismatic characters.
When to use character-driven storytelling:
- To connect with audiences emotionally
- For sharing inspiring stories
- To make concepts relatable through characters
- When you want entertainment and levity
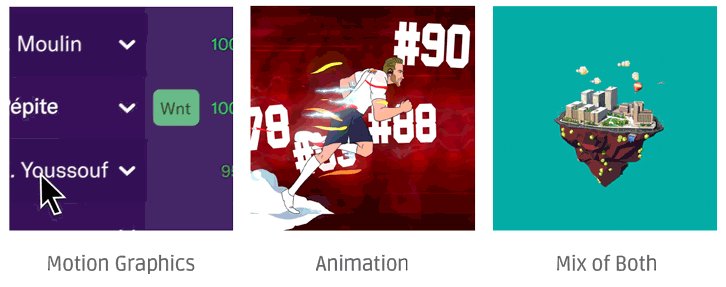
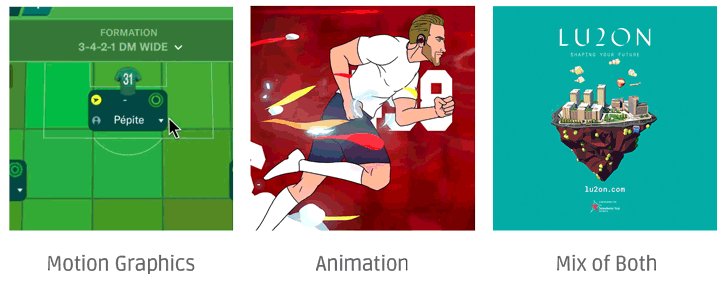
Hybrid Example: Motion Design + Animation
Hybrid videos blend motion design and animation for maximum visual impact.
For example, this creative from 10 Studio fuses animation and motion design by having an animated character interact with a sleek motion graphic environment. Unique characters can be superimposed on motion design backgrounds and typography.
When the combo works well:
- When you want animated “spokespeople” mixed into an informative motion graphic video
- For adding levity and approachability to otherwise serious motion design
- To balance creativity from animation with structure from motion design
Best Practices and Tips
Ready to get started with your video? Here are some best practices to make the most of motion design and animation.
For Motion Design:
- Focus on clean lines, geometric shapes, typography, minimal use of illustrations
- Use negative space and avoid crowding the canvas
- Animate using bounce, easing, sliding, transitions, and other subtler effects
- Guide the viewer’s eye gracefully from scene to scene
- Use sans-serif fonts and a muted color scheme for professional polish
For Animation:
- Develop expressive characters that connect with audiences
- Use exaggerated motions and secondary elements (hair, clothing) for liveliness
- Apply the 12 principles of animation for fluid, lifelike motion
- Craft an engaging narrative arc with a beginning, middle, and end
- Maintain consistency in style, physics, and personality throughout
Frequently Asked Questions
Which is more cost-effective?
It depends on the project’s scope and duration. Shorter motion design projects can potentially be more affordable. But animation becomes cost-effective for longer narrative works since assets like characters can be reused across many scenes.
Can they be combined together?
Absolutely. Many projects incorporate both animation and motion design seamlessly. Animation can establish memorable characters that motion design then utilizes to explain concepts clearly. Finding the right balance for your needs is key.
Which takes more time to produce?
Typically animation; it’s due to the robust characters and worlds created. But complex motion designs like long explainer videos can have multi-month timelines as well. Set realistic schedules based on the complexity of the visuals required.
How are interactive projects differentiated?
Interactive projects with viewer-driven narratives and motion utilize animation principles for that “choose your own adventure” feel. More display-focused interactives like data dashboards align with motion design. Interactivity adds complexity, so clarify goals upfront.
Which field should I pursue as a career?
Think about your storytelling strengths and passions. Animators excel at developing characters and imaginary worlds. Motion designers enjoy simplifying complex ideas through clean motion and visuals. Both offer rewarding creative careers.
Conclusion
While overlapping in places, animation and motion design require distinct tools and skills tailored to their purposes. Animation brings fictional worlds to life through characters and storytelling. Motion design engages minds by clarifying facts and information visually. Knowing their core contrasts allows you to determine which approach best fits your project goals and audience.
Both play a powerful role in connecting with people through visual narratives. Mastering the ability to speak through motion and imagery is key for compelling video content. I hope this exploration has shed some light on these complementary yet unique disciplines.
Key Takeaways
- Motion design seamlessly moves graphic elements while animation makes illustrations perform actions.
- Motion design better explains ideas and showcases branding succinctly. Animation better tells stories and connects emotionally.
- Both styles have pros and cons, so choose based on your project goals and target audience.
- You can also blend both animation and motion design for an impactful hybrid video.
Understanding these core differences empowers you to tap into the strength of each discipline. With the right creative approach, you can create videos that both enlighten and entertain on a whole new level.